- WEB制作を始めようと考えている人
- WEB制作の効果的な学習手順を知りたい人
WEB制作で仕事ができるようになるまでの独学での進め方
こんにちは、竹山(@tkymbiz)です。
今回はWEB制作経験ゼロから学習する手順を実体験に基づいて紹介します。
独学でのWEB制作学習ロードマップ
はじめに、WEB制作で実案件をこなせるようになるまでの学習手順は、次のような流れになります。
- [STEP1] HTMLとCSS: 1ヶ月
- [STEP2] Javascript / jQuery: 2週間
- [STEP3] コーディングの効率化 SCSSとEmmet: 2~3週間
- [STEP4] PHPとWordPress: 3週間
- [STEP5] Localとサーバーでサイト立ち上げ: 3週間
大きく5つに分類しました。
長い道のりになりますが、これができれば十分独立できるレベルです。
僕自身も、今は会社員時代の収入よりも増やすことができました。
学習 → 実践の繰り返しがおすすめ
一通り進めるのに3ヶ月〜5ヶ月ほどかかるため、各ステップの学習が終わったら、演習を行って定着させながら進めることをおすすめします。
プログラミングはとにかく書いて身につけていくことが一番の近道です。
また、ネットで調べるといろんなロードマップが出てくると思いますが、言語の学習自体はどのロードマップもほとんど同じだと思います。
教材は人によって多少違いがあると思いますが、この記事では必要以上の参考教材を載せまていません。
情報が多すぎると余分に時間がかかるので、足りないと思った時に追加で学んだ方がよかった経験から教材を絞っています。
これだけをやって十分実践にいけたので、もしこのロードマップを参考にする時は実践をやっていく中でもっと知識が必要だと思ったタイミングで知識を追加することをオススメします。
それでは順に見ていきましょう。
[STEP1] HTMLとCSS
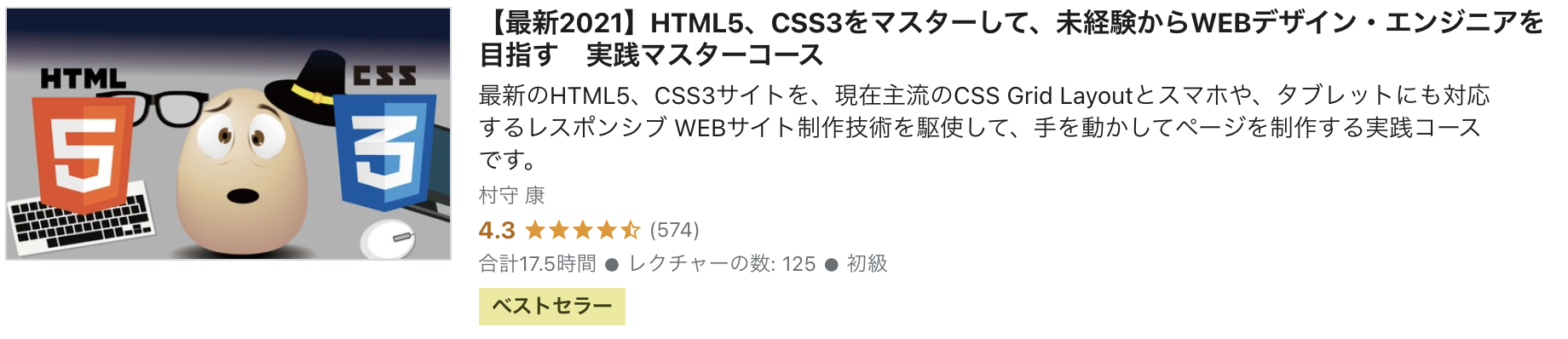
HTMLとCSSを学ぶなら、村守康さんのUdemy教材のHTML5、CSS3をマスターして、未経験からWEBデザイン・エンジニアを目指す 実践マスターコースがおすすめです。

Udemyは動画で学習を進められて、各教材もセクションごとに分かれて作られているため、必要な学習を効率的に進めることができます。
コースの特徴
- WEBページについて全体像から学習
- スマホ対応表示(レスポンシブ)も対応
- 繰り返しの演習
この教材は、コース名の通り、完全未経験からWEB制作のスキルを身につけられます。
たまご型のキャラクターが少し怖いですが(笑)、内容は安心できるしっかりとした教材です。
WEBページについて全体像から学習
最初にWEBページの仕組みについて丁寧に説明されていて、全体像を把握した上でHTMLとCSSを勉強できます。
多くの教材はHTMLとCSSの説明から入っていきますが、ざっくりとでもWEBページがどういう構成でつくられているか分かると、HTMLとCSSの関係性も理解しやすくなります。
スマホ対応表示(レスポンシブ)も対応
スマホ対応表示(レスポンシブ)は今では必須の対応です。
このHTML,CSS実践マスターコースでは、レスポンシブデザインであるタブレット表示とスマホ表示についても丁寧に解説されていています。
CSSの学習時に頭に入れておくことで、コーディングをする時にPC表示とスマホ表示をイメージしながら制作ができ、より実務に近いデザインを最初の頃から意識して進めることができるようになります。
繰り返しの演習
インプットの後に繰り返し演習があるのも魅力です。
他の言語と同様に、HTMLもCSSもボリュームがとても多いです。
演習をする中で、何がよく出てくるか、あまり出てこないかが段々と身に付いていきます。
後のjQueryやEmmet, SCSSを早く習得するためにもここでHTMLとCSSをしっかりと固めていきましょう。
[追記]
この学習手順では、プログラミングを記述するときに使用するテキストエディタはVScodeを想定しています。
ここで紹介したHTML,CSS実践マスターコースでは違うテキストエディタを使用していますが、VScodeが使えれば問題ありません。
VScodeのインストール手順や使い方については、以降のPHPとWordPressで紹介するUdemyのコース内容に含まれています。
[STEP2] Javascript / jQuery
HTMLとCSSが身に付いたら、Javascript/jQueryで制作の幅を広げていきましょう。
Javascript/jQueryでは、本格的なアニメーションをつけることができます。
jQueryはJavaScriptのためのライブラリで、JavaScriptよりも簡単に記述できるようにしたものです。
まずはProgateでjQueryを始めてみましょう。

Progateは無料で様々なプログラミング言語を実践的に学習できるサービスです。
JavaScriptとjQueryの全てをやる必要は無いので、どのような言語なのか把握する程度に使うのがおすすめです。
Progateでイメージが掴めたら、しょーごさんのJavaScript,jQuery特訓編を進めましょう。

しょーごさんの教材は、実務・指導経験が豊富なしょーごさんが本当に必要と感じる学習が厳選されています。
全体的に難しさもある分、実務でも自信を持って仕事を受けられるようになります。
[STEP3] コーディングの効率化 SCSSとEmmet
HTMLとCSSの基礎を一通り身につけたら、効率的に記述するSCSS(Sass)とEmmetについて学習しましょう。
- SCSS(Sass): CSSを効率的に記述するもの
- Emmet:HTML,CSSを効率的に記述するもの
これを使えるかどうかで、記述量が1/5くらいになります。
SCSS,Emmetでどれくらい早くなるかは、フロントエンドチャンネルさんの動画がイメージしやすいです。


SCSSとEmmetも、覚えるというよりは実際に記述して身に付けるものなので、HTML&CSSで学習した演習をSCSSとEmmetで書き換えてみることをおすすめします。
ある程度定着している方は、jQueryも含めてしょーごさんの【中級】XDデザインからのコーディング実践演習【JavaScript導入】でより実践的に試してみましょう。

WEB制作の学習手順としてサイト模写を学習の最終課題とすることが多いですが、実務では全てを模写する機会はほぼありません。
模写だと開発ツールを使えばどういう記述がされているかが分かるので、Google Chromeの機能などを使えば良くも悪くも表示することができます。
それに対して、しょーごさんの実践演習はXDのデザインカンプから制作する形式で、実務と全く同じ流れで演習ができるので、「ここまでやれば安心、のレベル」までになります。
[追記]
SCSSをVScodeで使用する場合は、live sass compilerを導入して、
コンパイルできるようにしてください。
Sassのファイルをそのまま使用するとブラウザが読み込めないため、CSSにコンパイルしたものを読み込む必要があります。
[STEP4] PHPとWordPress
いよいよ最終段階です。
これまでやってきたことをWordPressで開発できるようにしていきましょう。
WordPressではPHPを使用します。
まずはProgateのPHPⅠをやって概要を掴んでみてください。
PHPは様々な処理が行えるプログラミング言語ですが、今回はWEB制作で必要な部分のみをやる前提で進めます。
概要を把握したら、たにぐちまことさんのUdemy教材のWordPress開発マスター講座で学習を進めましょう。

この講座はWordPressの使い方を学習するにあたって細かなステップで解説があります。
コースの特徴
- 始めるまでの準備から丁寧に解説
- WordPressの説明から実務に使うサイトの引っ越し・バックアップも網羅
- 実践サイト制作はブログ
始めるまでの準備から丁寧に解説
プログラミングを始めようと思ったら、教材を進めるのに必要な環境の準備がうまくいかない…ということがよくあります。
WordPress開発マスター講座では、WordPress開発をするために必要な環境の準備についても講座に含まれているので、最初からつまずくことなく進めることができます。
例えば、プログラミングを記述するときはツールを使うことが多いです。
HTMLとCSSの追記で記載したVScodeのインストールも最初に解説があります。
また、実務でのWEB制作は、最初はデータをサーバー上に置かずに自分のPC上でテスト制作した後に、サーバーにデータを移行して公開するのですが、PC上で制作する時に使用するツールについても説明されています。
WordPressを始めるならこの講座を見れば問題なく進めることができます。
WordPressの説明から実務に使うサイト引っ越し・バックアップも網羅
HTML,CSSコースと同様に、WordPress開発マスター講座でもテーマについての解説があり、実際に手を動かしながら進めていきます。
また、先ほど記載したPC上で制作したサイトをサーバーに移行する手順も含まれているため、実務で納品する際の手順も学習することができます。
後半には、より高度なオリジナルテーマの開発を目的としたセクションがあり、この教材1つで実務レベルの知識まで持っていくことができます。
実践サイト制作はブログ
WordPress開発マスター講座では、実務にあるようななサイト制作は講座に含まれていません。
演習としてブログの制作を解説しながら手を動かす内容が含まれているのですが、WEB制作に特化した演習をするには、次に説明するしょーごさんの実践課題で進めることをおすすめします。
また、WordPress開発マスター講座では無料のXFREEというサーバーを使用していますが、今後自分のポートフォリオサイトやブログを持ったり、実案件ではお客様にサーバー契約を説明する場面が出てくると思います。
ここまで学習を進められていたら十分仕事にしていけるので、自分で使えるサーバーを持っておくことをおすすめします。
レンタルサーバーはいろいろありますが、強いこだわりが無ければXFREEの正式版のXserverがおすすめです。

国内シェアNo.1でサーバー速度も早いため、実案件でもお客様に安心して使っていただけます。
プランは企業規模のサイトやブログにしていく予定が無ければ一番値打ちなスタンダードプランで問題ありません。
ドメイン取得は手間の軽減かセキュリティ重視で選ぶ
ドメイン(サイトのURL)は、ほとんとのサーバー会社でサーバー契約時に一緒に取得することが可能です。
サーバーを契約する時に一緒にドメイン取得までできれば、別々で手続きをする手間を省くことができます。
一方で、ユーザー情報が万が一流出した場合を想定して、サーバーとドメインをそれぞれ別の会社で契約することで全ての情報が流出することを防ぐことも一つです。
個人的には、セキュリティの観点でサーバーとドメインを別々の会社で契約することをおすすめしますが、サーバーとドメインをセットで契約することで割引があるケースも多いです。
いずれにしても、クライアントの要望に合わせた提案ができるようにどちらのパターンも対応できるようにしておくことがおすすめです。
ドメイン取得については、お名前.comなどが有名です。
[STEP5] Localとサーバーでサイト立ち上げ
PHPとWordPressの学習を終えたら、しょーごさんの【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】に取り組みましょう。

PC上で制作するツールの”Local”については、PHPとWordPressで紹介したWordPress開発マスター講座で導入手順が紹介されているので、そちらを参考にしてみてください。
この演習は、最終課題ということもあり、かなり難しく感じると思います。
できないところは一旦飛ばして進めてみましょう。
ここまでできるようになると、実務案件も自信を持って取り組めるようになります。
まとめ:独学でのWEB制作学習ロードマップ
以上がWEB制作で実案件ができるようになるまでの独学ロードマップとなります。
数ヶ月間は学習期間となりますが、それを乗り越えれば学習前には想像がつかなかった自信がついているはずです。
ここで紹介した教材は、セール期間を上手く活用すれば、15,000円もかかりません。
実案件ができれば15,000円はすぐ回収できるどころかその10倍も普通に回収できてしまいます。
迷っている方はぜひ一度、最初の一歩を進めてみてください。
こちらの記事も読まれています。


Twitterでは会社員+副業から始めて、現在はWEB集客面も展開している過程を日々発信しています。
もしこの内容がおもしろかったら、日々の発信もご覧ください。記事の感想も大歓迎です!
最後まで読んでいただきありがとうございました!!