- 転職を考えているITエンジニア
- フリーランスを考えているITエンジニア
- フリーランスエンジニアになった”リアル”
- [意外と違った]実際に使ったフリーランスのエージェント
- これで安心!案件が決まる具体的ステップ
本記事の内容
- フリーランスエンジニアになった”リアル”
- [意外と違った]実際に使ったフリーランスのエージェント
- これで安心!案件が決まる具体的ステップ
本記事の筆者の実績は下記です。
記事の信頼性:
- 会社員エンジニアからフリーランスエンジニアに転向
- 実際にフリーランスエンジニアのエージェントを利用
今回はフリーランスエンジニアについてご紹介します。
僕は元々エンジニアの正社員で、「フリーランス」は耳にしたことがあって憧れはあったものの、別世界の働き方と思っていました。
その状態から実際にフリーランスエンジニアのエージェントを使ったり、正社員からフリーランスに転向することもできました。
それでは確認していきましょう。
正社員→フリーランスになって変わったこと3つ
まずは正社員からフリーランスになって変わったことについてまとめてみました。
自分には関係無いと思っているエンジニアほど読んでほしい
この記事は「気になるけど自分には無理そうだな..」と思っているエンジニアの方ほど読んでくれたら嬉しいです。
というのも、僕自身はエンジニアとして能力がものすごく高かったわけでは無いからです。
もちろん努力はしましたが、これからは全てのエンジニアがなり得る働き方だと思うので、ぜひここからの内容を将来の選択肢の1つとしてご覧ください。
変化①:正社員よりも高単価になりやすい

フリーランスになって変わった1つ目の変化は、正社員よりも単価が上がることです。
僕はフルタイムから勤務時間を減らすタイミングでフリーランスになったので、月単価が上がったわけではないですが、それでも時給換算すると15~20%程上がりました。
また、新卒1年目の終わりに退職してフリーランスになったエンジニアの知り合いがいるのですが、彼は3年目に年収650万を超えていました。
「元々の1.5倍以上になったww」と連絡がありましたが(笑)、これは普通にあり得る事例だと思います。
もちろん実務経験やスキル感にもよりますが、単価が高いこと以外にも自分が能力を発揮しやすい案件を選べるからこそ年収を上げやすいという側面もありました。
変化②:「行けない」が減った

フリーランスになって変わった2つ目の変化は、平日に郵便局や役所の手続きに行きやすくなったことです。
これはどの案件を選ぶかにもよりますが、週3〜週4の案件だと当てはまりやすいメリットですね。
「平日遅くまで空いてる時もあるし休日もやってるとこもあるから別に大して…」
と正直思ってましたが、時間の自由度が上がってみるとこれがかなり良かったです(笑)
これまでの「働く」ことの考え方って固まってたんだな..と気付かされたメリットでした。
また、フリーランスなので他に収入源があっても問題もありません。
自分のライフスタイルに合わせて働く時間を選ぶことができるようになったのは、良い意味でこれまでの固定概念が崩れた瞬間でした。
変化③:確定申告でお金の抑え方を知った

フリーランスになって変わった3つ目の変化は、確定申告をするようになったことです。
手間がかかるという点でデメリットにもなる要素です。
ただ、確定申告をするようになったことで、仕事のために使っていた教材や家賃の一部も経費として申請できるようになりました。
会社員の時には何も考えず払うものだと思っていた所得税の節税に繋がったので良かったです。
よくよく考えたら単価上がったらな〜と思ってるのと同じように、出ていくお金も見直せた方が良かったんだなと。
また、最初は確定申告もなんとなく「手間で難しいもの」って思って全く知りませんでしたが、クラウド会計ソフトを使うと経費を登録していくだけで最終的な確定申告書が出来てしまいます。
僕はフリーランスになった時から今もクラウド会計ソフトのfreee![]() を使っていますが、無料で始められるので最終的に使っていくかも無料の範囲で試せました。
を使っていますが、無料で始められるので最終的に使っていくかも無料の範囲で試せました。
以上がフリーランスになって変わったことです。
遠い話に聞こえるかもしれませんが、エンジニアでスキルを持っている方ならかなり現実的な話です。
実際に僕も、次の章でまとめたフリーランスのエージェントサービスを使い始めたところから現実的になって進み出しました。
意外と違う!!実際に使ったフリーランスのエージェント
フリーランスのエージェントは結構あって、どれも似たように感じていたので次の2つの観点で探してみました。
- フリーランスになっても保証が強いエージェント
- 案件数や待遇だけでなくノウハウを持っているエージェント
フリーランスになりたいと思って進めていたものの、正直まだ不安な気持ちもあったので、案件数とか待遇も見つつ保証面とかノウハウがあるエージェントを見たいと思って探しました。
かっこよく言いましたが、「守りも強いエージェント」と「攻めに強いエージェント」を見たらほぼカバーできるだろうっていう省エネな考えです(笑)
それで、実際に使ったのが↓のエージェントサービスです。
- Midworks :
正社員並みの保証でフリーランスと正社員のいいとこ取り - geechs job :
20年以上のノウハウ、平均年収820万以上、フリーランスの関連情報も手厚い
どちらも20代~40代向けの案件だったので、案件数も多かったし特殊な希望条件で無ければこの2つで十分でした。
使う前は正直どこも似たようなものだと思っていましたが、それぞれ違う強みがあるエージェントに相談できたのは結果的によかったです。
Midworksを運営している株式会社Branding Engineerは東証マザーズ上場企業、geechs jobを運営しているギークス株式会社は東証プライム(一部)上場企業でどちらも実績のある会社で、サポートも充実しています。
それぞれ特徴が違ったので、実際に使った2つのエージェントについて改めて整理してみました。
[社員並みの保証] Midworks
フリーランスエンジニアにおすすめのエージェントの1つ目はMidworksです。
僕自身も検討する時に安心した「正社員並みの保証」がついたエージェントです。
- 常時3,000案件以上
- 週3〜、フルリモート案件も充実
- 万が一仕事が途切れても報酬の60%を補償
>> Midworks
![]()
Midworksは正社員からフリーランスになる時に不安な要素をカバーしてくれる、かゆいところに手が届くようなフリーランスのエージェントです。
紹介されている案件を見ても分かるように、高単価なのはもちろん保証が手厚いのが大きな魅力。
フリーランスは業務委託契約をするので、案件が途切れる可能性はゼロではありません。
そんな時にも60%まで補償がつくのはフリーランスにとって安心できる要素ですね。
※一定の条件を満たした場合
実際に使った感想
僕はMidworksを提供している会社でフリーランスになるサポートをしてもらったのですが、こちらの意図を汲んで進めてくださりスムーズに進めていただけました。
もしもの時のいろんな保証も安心できます。保証については案件や勤務条件によって変わるようなので、面談の際にしっかりと聞いておくことをおすすめします。
[THE・フリーランス] geechs job
フリーランスエンジニアにおすすめのエージェントの2つ目はgeechs jobです。
案件数や条件の良さも特徴的なエージェントサービスです。
- 常時3,300案件以上 (デザイン案件から開発案件まで網羅)
- リモート案件80%以上
- 平均年収820万以上
特徴が分かりやすく、高単価・好条件の案件が多い印象です。
また、求人サイトにはフリーランスになるために役立つ情報も掲載されていて、決めていくまでの間も情報を集めて進めていけます。
実際に使った感想
geech jobも実際に使ってみました。
スキル感のヒアリングからこちらの希望に沿って丁寧に進めてくださり、より希望に合う案件を紹介いただき検討する幅を広げることができました。
また、20年以上のノウハウはやはり強く、案件以外のフリーランスに関する情報も相談する中で伺うことができて、案件以外のフリーランス情報も聞けたのがよかったです。
複数のエージェントを使うと広い条件で検討できる
サポート面についてはどちらの方が良いと決めれないくらいどちらのサービスも丁寧にサポートしてくださったので、補償を重視するかフリーランスらしさ(働き方や単価)を重視するかで選ぶのがおすすめかなと。
また、特徴も違うのでできれば2つを検討することをおすすめしますが、まずは1つ受けたことで今のスキル感でどのような仕事ができるか実際に進めてみて分かることがかなり多かったです。
エンジニアとはいえスキル的に自分にできるのかな..と半年以上考えては放置していたのに、いざ相談の申込をしてみたら現実味が出てきて着実に進めることができました。
特に9月,10月は会社の決算期で、会社の体制が変わったり環境を変えやすいタイミングでもあるので、まずは相談してみると自分の市場価値も分かりつつ良いタイミングで変えられる可能性も高くなるのでおすすめです。
>> Midworks
これで安心!案件が決まる具体的ステップ
ここからは僕が実際に使ったサービスのステップについてご紹介します。
- エージェントのサイトから必要情報を登録
- 担当者から連絡があり状況を相談
- 面談日程をメール(or電話)で相談して決定
- 面談でしっかり相談・希望に合った案件の紹介
- 気になる案件先を見つけたら案件に応じて必要書類を提出→面談
めんどくさがりな僕はサービスを利用する前に「手順が多くて大変そうだなあ..」と漠然と思っていたんですが、こうやって改めて見てみるとシンプルな流れですね(笑)
あと実際にやってみて思ったのは、最初の相談から最後までサポートがあるので、受け身な状態からでも一緒に進めてもらえたのはとても助かりました。
将来の選択肢についてちゃんと考えているけど、まだ具体的に動き出せてないという方には特にオススメです。
それでは1つずつ解説していきます。
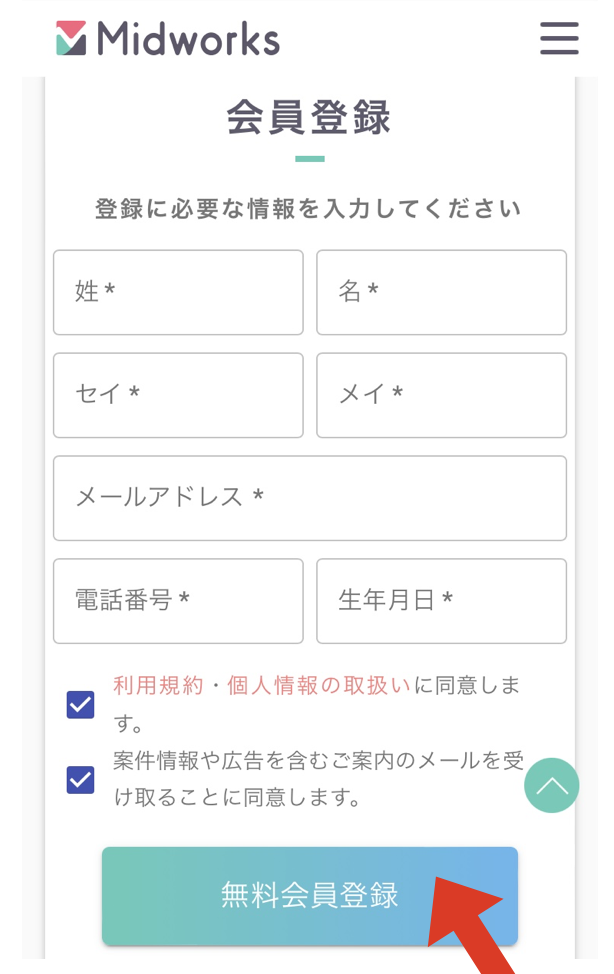
①エージェントのサイトからに必要情報を登録
最初にエージェントのサイトから必要な情報を登録します。
↓↓保証重視で探したい方向け↓↓
↓↓高待遇重視で探したい方向け↓↓
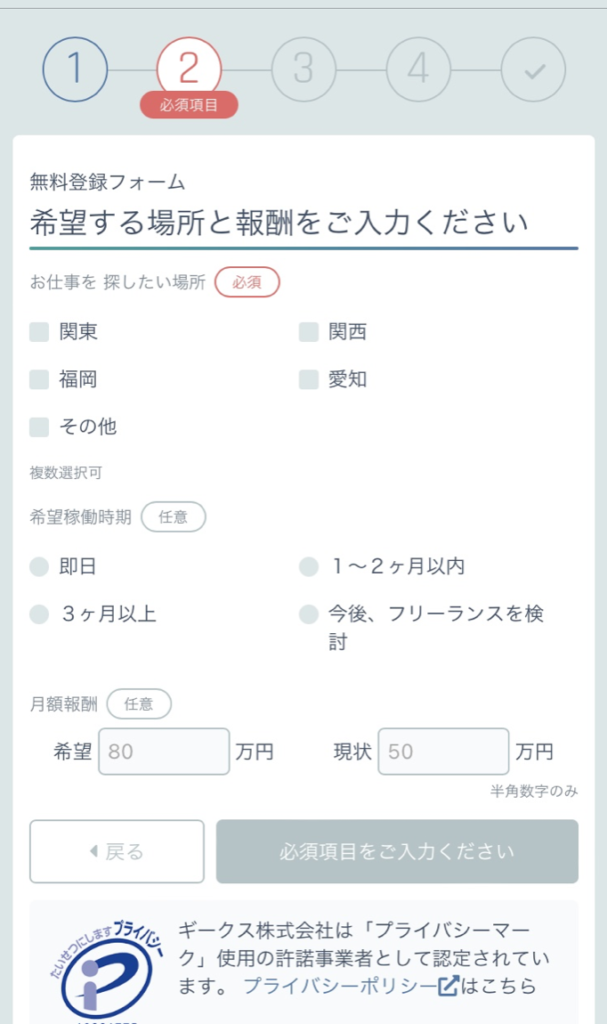
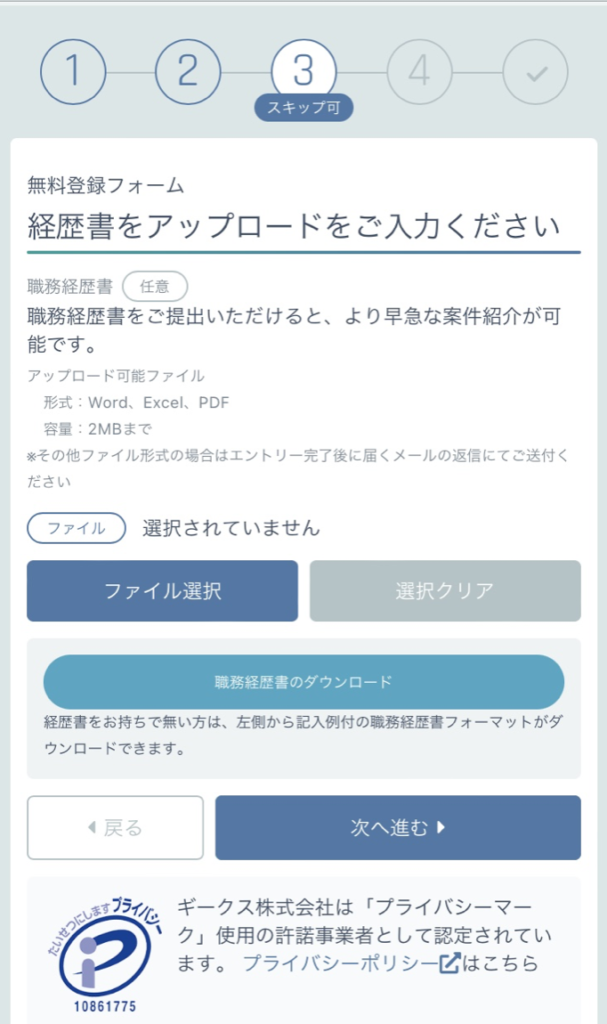
geechs jobの方では大まかな希望条件と、任意で事前に職務経歴書を提出できるようになっています。
ここで提出しなくても進めることができますが、既に職務経歴書を持っている方はここで提出しておくとよりスムーズに進みます。
それぞれの登録画面は次のような感じです。
Midworksの登録画面(スマホ)


geechs jobの登録画面(スマホ)




②担当者から連絡があり状況を相談
登録を済ませると、担当者から連絡があります。
僕は転職した時とこのサービスを使った時は電話で連絡がありましたが、メールの場合もあると思います。
そこで大まかな状況の確認と今後の流れについて伺いました。
③面談日程をメール(or電話)で相談して決定
②で日程を決めた後に面談を受けました。
面談時により具体的な案件を紹介してもらうために、面談までの間に職務経歴書やスキルシートの用意を進めました。
スキルシートは「職務経歴書のスキルを詳細に記載したバージョン」みたいなイメージです。
書類のフォーマットを確認
この時に書類が必要な場合はフォーマットを確認しておきましょう。
担当者から指定の型を共有してもらうパターンと自由型がありますが、自由型の場合も希望すれば担当者からフォーマットをいただけました。
④面談でしっかり相談・希望に合った案件の紹介
後日ビデオ面談で担当者と顔を合わせて相談をしました。
転職時のエージェントは電話とメールで完結したので、ビデオ通話で実施するかはサービスによって異なりそうです。
この面談で詳細の希望を伝えて、事前に共有ができていればどんな案件があるか実際に伺って、希望内容の調整を進めました。
⑤ 気になる案件先を見つけたら履歴書を作成し提出→面談
紹介いただいた中で気になる案件があればその企業との面談に向けて進みます。
必要に応じて応募先の企業の履歴書を作成して提出します。
履歴書が通過すれば面談に進み、これ以降は正社員での採用手順と同じです。
以上がフリーランスのエージェントを使った時の具体的な手順になります。
具体的に希望が決まってない状態でも担当者の方と話をしていく中で今のスキルでも他の場所ではもっと高待遇で評価されることや、本当に合っている仕事が分かっていく実感があるので、キャリアを真剣に考えたい方は初めにどちらかの気になるサービスで進めてみることをオススメします。
まとめ
今回は、フリーランスエンジニアについて、フリーランスになって変わったことと実際に使ったのエージェント感想をご紹介しました。
僕自身長い間迷っていましたが、実際にエージェントを登録したところから相談や案件を見て現実味が出てきて進めることができました。
また、会社の決算期が9月のところもあり、9,10月はちょうどプロジェクトの体制が変わりやすい時期でもあります。
まずは「保証」か「高待遇」の重視したい方で進めてみると、プロジェクトに入りやすい良い時期に良い仕事と出会えるチャンスかもしれません。
↓↓保証重視で探したい方はこちらから↓↓
↓↓高待遇重視で探したい方はこちらから↓↓